Thankfully, we found two workarounds to get dark mode functionality for Safari. The first involves using the browser’s Reader View, while the other takes advantage of the system-wide Smart Invert feature of iOS. They aren’t the most convenient compared to what you get in certain third-party web browsers but work pretty well nonetheless.
1. Reader View
Safari’s Reader View is an insanely useful function that strips away unnecessary clutter (advertisements in particular) from webpages while focusing your attention on the content that matters. Not just that, but it also lets you switch to a fully dark background, and makes for a fine dark mode substitute. However, the ability to switch to Reader View is only available on sites that support the functionality — blogs and media sites mostly. And even then, only individual webpages are supported, while homepages are largely left out of the loop. Regardless, let’s check it out in action. Step 1: Visit your favorite blog or site, and then open a post. While loading, a ‘Reader View Available’ notification should flash on the address bar to denote that the page supports Reader View. Step 2: Tap the Reader View icon (three and a half stacked lines) to the left of the address bar. Safari loads the page in Reader View immediately. Step 3: Tap the aA icon to the right-side of the URL bar. On the drop-down menu, select the darkest color. Step 4: Tap outside the menu to close it. And enjoy reading the post in full-fledged dark mode. The address and navigation bars to the top and bottom of the screen disappear as you scroll downwards. Do note that navigating away to another page disables Reader View and you need to re-enable it manually. However, the background color setting is saved, so simply switching to Reader View should suffice.
2. Smart Invert Shortcut
The combination of Reader View and a dark background work well together to mimic dark mode. But as mentioned above, you can’t use it on every website. For those sites that don’t support Reader View (or if you don’t like switching to it all the time), then the Smart Invert feature of iOS should come in handy. Smart Invert presents a simulated dark mode throughout the iOS UI by inverting colors, and does so ‘smartly,’ as the name suggests. The images are left largely untouched, though you can still expect things to look a tad weird at times. Overall, it works pretty well in Safari. But since enabling Smart Invert requires several taps to navigate in the Settings app, and as it also effects other apps, having to turn it on and off can be a drag. Thankfully, there are a couple of nifty shortcuts (physical and touch-based) that you can use to enable or disable the feature. Step 1: On the Settings app, tap General, and then tap Accessibility. Step 2: Scroll all the way down, and then tap Accessibility Shortcut under the Learning section. Step 3: Tap Smart Invert Colors to bind the action to the Home button, or to the Side button on iOS devices without a Home button. Keep in mind that disabling any other shortcuts allows for faster switching to Smart Invert. Step 4: Open Safari. Press the Home button or the Side button thrice, and it should instantly switch to Dark Mode. Repeat the same action — clicking Home or Side button thrice — to disable the mode at any time. Cool, right? Alternatively, you can also enable Smart Invert via the Control Center. To do that, bring up the Control Center (swipe down from upper-right edge of screen on iOS 12), and then tap on the Accessibility Shortcuts icon. On the menu that shows up, tap Smart Invert. Unlike Reader View where only the webpage is affected, Smart Invert has an impact everywhere including the browser theme, onscreen keyboard, and Share sheet. And with these shortcuts, turning it on and off is super-convenient as well. Don’t limit yourself to just Safari — consider using Smart Invert on any other app that doesn’t feature dedicated dark mode functionality. However, you may not get a similar experience on a third-party app.
Keep an Eye Out
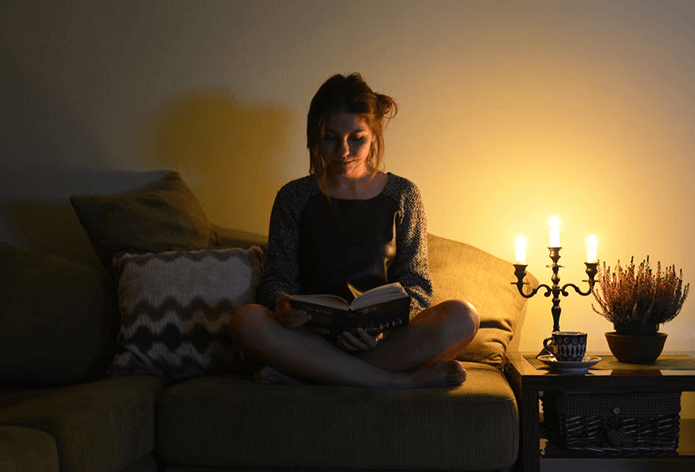
Reader View makes for a superb late night reading experience with its dark background on sites that support the feature. However, it can get a tad tedious since you have to switch each time you move to another page manually. And the sudden changes in color may not bode well with your eyes! Thankfully, you also have the means to use Smart Invert for instances where Reader View just doesn’t cut it. And those shortcuts (especially the triple-click) work wonders, right? Yes, you do have to endure a few quirks while using both workarounds. Apple has already implemented a dedicated dark mode on its revamped Books app, support for Safari may be on the cards as well. Until then, do make full use of these two methods. Next up: Want to wipe the browsing slate clean on iPhone? Here’s how you can clear browser cache and history for Safari on iPhone and iPad. The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.